Twitter Bootstrap is a UI Framework for Front-End Developers, which is known as the most popular project from GitHub. A wide range collection of tools for developing websites and applications. It has 5 Key features that contribute to its value in making instant prototypes; Grid System, CSS Components, Responsive Web Design, Javascript plugins, and Customization.
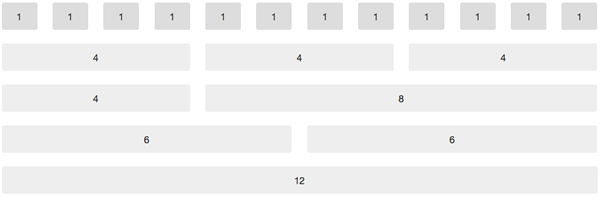
Grid System
Bootstrap is based on a 940px wide grid on a 12-column layout, which gives an easy way of making templates.

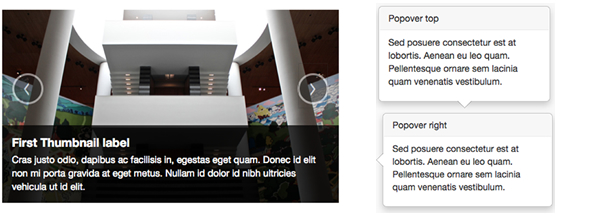
CSS Components
It offers different set of classes that are commonly used as elements in creating interface design. It also delivers a better approach to formatting; from Typography, Tables, Forms & Buttons, Navigation, Alerts, and Progress Bar to a package of free Icons.
Here are some of the components of Twitter Bootstrap: (click image to enlarge)
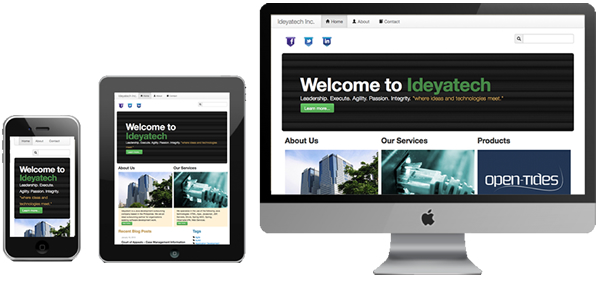
Responsive Web Design
Listed as one of the Top Web Design Trends of 2012*, Bootstrap has presented their own approach to the idea of giving a user the finest viewing experience. It is a concept of enhancing a web design to adapt in different devices, be it on desktop, laptop, tablet or smartphones.

Javascript plugins
The javascript components of Bootstrap are based on the jQuery Javascript framework. It has 13 supported plugins, which are Modal, Tooltip, Collapse, Carousel, Typeahead, Dropdown, Scrollspy, Tab, Popover, Alert, Button, Transitions and Affix.

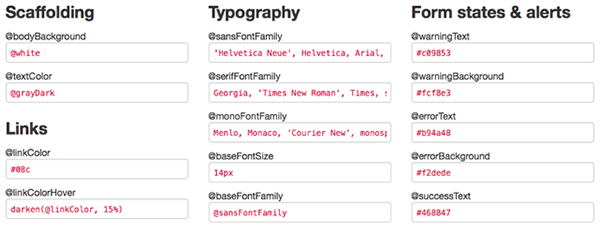
Customization
Bootstrap gives you the control to choose the components that is necessary to your design concept and let you customize variables based on your preferred style.

So basically, designers and developers will benefit from Twitter Bootstrap. A developer alone will be able to achieve a functional layout provided by properly identifying the CSS components even without a visual designer. And as for the designers, it serves as a guide in executing stylish designs.
Twitter Bootstrap is open-source and one that is getting its name when it comes to Responsive feature. Since responsive web design is becoming popular, Bootstrap is able to respond to this trend in developing websites in a fluid behavior. It will give a new meaning to a modern website by providing a professional-polished look and a divert edge of a simple-sleek style.
References:
- http://twitter.github.com/bootstrap/
- http://en.wikipedia.org/wiki/Twitter_Bootstrap
- https://dev.twitter.com/blog/bootstrap-twitter
- http://webdesign.tutsplus.com/tutorials/complete-websites/twitter-bootstrap-101-introduction/
- http://www.slideshare.net/julienrenaux/introduction-to-twitters-bootstrap
- http://www.w3resource.com/twitter-bootstrap/responsive-design.php



One thought on “Introduction to Twitter Bootstrap”
That’s really good research you have done. Thanks for the great information!